Cách lấy source code website rất quan trọng trong việc thiết kế website, đây là quá trình thực hiện để thu thập mã nguồn HTML của một trang web cụ thể. Điều này cho phép bạn xem cấu trúc, thành phần và nội dung của trang web đó. Có nhiều cách để thực hiện việc này, bao gồm sử dụng trình duyệt web, các công cụ phân tích trang web, và thậm chí lưu trang web thành tệp tin để xem ngoại tuyến. Trong bài viết này Vinahost sẽ giới thiệu dến bạn 2 cách lấy source website chi tiết nhất.
1. Source Code là gì?
Muốn biết cách lấy source code website đầu tiên ta phải hiểu Source code là gì? Source code (mã nguồn) là bản mô tả về cách hoạt động của một chương trình hoặc ứng dụng. Được viết bằng ngôn ngữ lập trình như Python, Java, hoặc C++, mã nguồn chứa các lệnh và hướng dẫn cho máy tính thực hiện các nhiệm vụ cụ thể. Nó thể hiện cấu trúc logic và luồng làm việc của chương trình.
Khi mã nguồn hoàn thành, nó sẽ được biên dịch hoặc thông dịch để tạo thành mã máy, mà máy tính có thể hiểu. Tuy nhiên, mã máy thường khó đọc và hiểu, vì vậy mã nguồn là cách lập trình viên giao tiếp và hiểu rõ chương trình của mình. Điều này giúp họ duyệt và sửa lỗi dễ dàng hơn, đồng thời xây dựng các ứng dụng và chương trình một cách hiệu quả.

Xem thêm: [Bật Mí] Website là gì? Tổng hợp kiến thức về website từ A-Z
2. Hướng dẫn 2 cách lấy source code website (File HTML)
Để lấy source code website của một trang web, bạn có thể thực hiện theo 2 cách hướng dẫn bên dưới:
Cách 1: Sử dụng Trình Duyệt Web để lấy source code website
- Mở Trình Duyệt: Sử dụng trình duyệt web như Chrome, Firefox, hoặc Edge và truy cập vào trang web mà bạn muốn lấy mã nguồn.
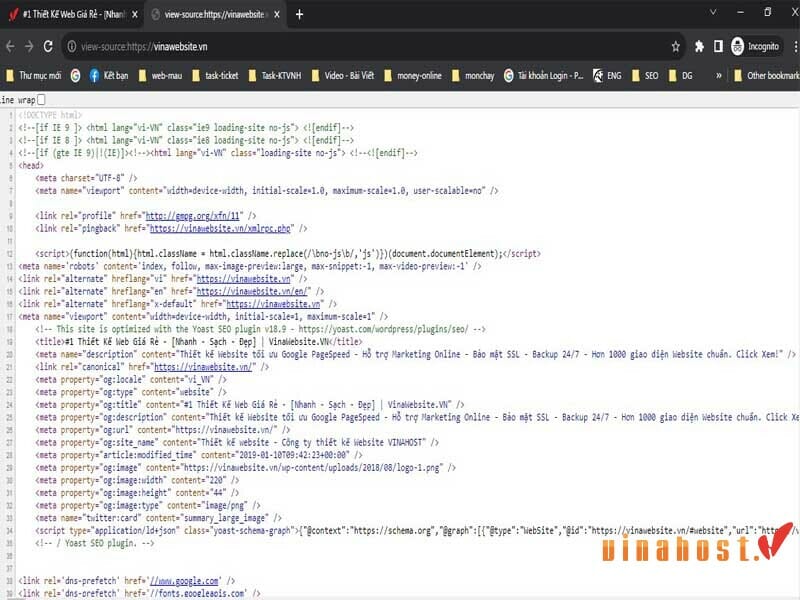
- Xem Mã Nguồn: Nhấn chuột phải bất kỳ đâu trên trang web và chọn “Xem mã nguồn trang” hoặc “View Page Source”. Điều này sẽ mở một cửa sổ mới hiển thị mã nguồn HTML của trang web.

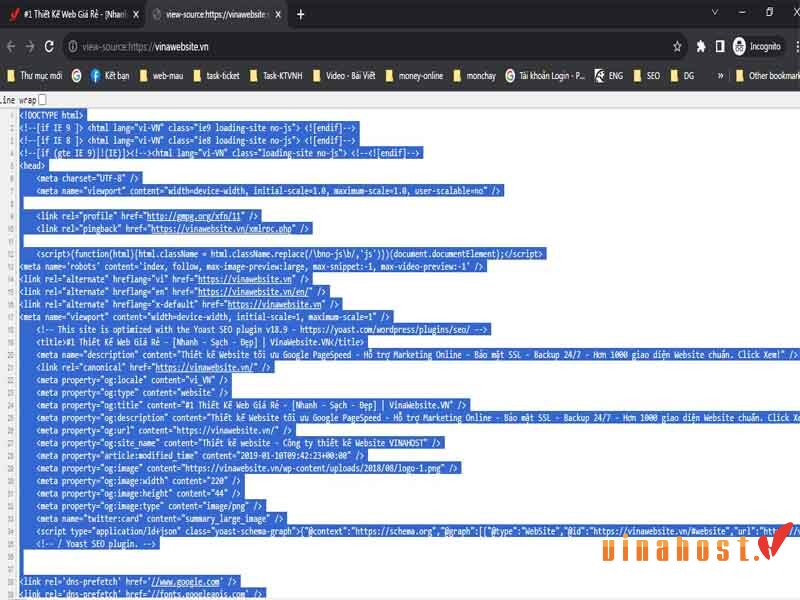
- Sao Chép Mã Nguồn: Trong cửa sổ mã nguồn, nhấn “Ctrl + A” để chọn toàn bộ mã nguồn, sau đó nhấn “Ctrl + C” để sao chép mã nguồn.

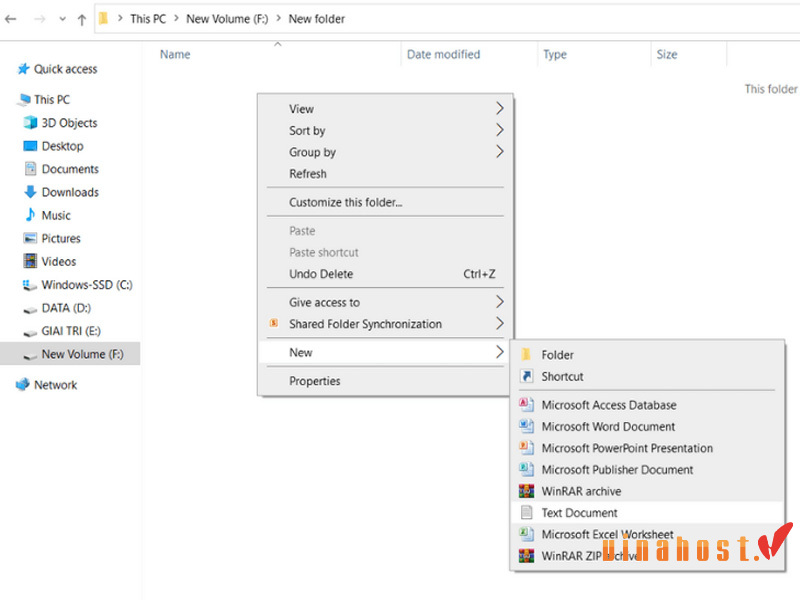
- Dán Vào Tài Liệu: Mở một tài liệu văn bản như Notepad hoặc Word, và nhấn “Ctrl + V” để dán mã nguồn vào tài liệu đó.

- Lưu Tài Liệu: Lưu tài liệu với phần mở rộng “.html” hoặc “.txt” để giữ lại mã nguồn.
Cách 2: Dùng công cụ trực tuyến để lấy code website
- Tìm Công Cụ: Tìm các công cụ trực tuyến miễn phí hỗ trợ lấy mã nguồn trang web. Ví dụ, “View Page Source Online” hoặc “HTML Viewer Online.”
- Truy Cập Công Cụ: Mở trình duyệt web và truy cập vào công cụ trực tuyến bạn đã chọn.
- Nhập URL: Nhập URL của trang web mà bạn muốn lấy mã nguồn vào ô thích hợp trên công cụ.
- Xem và Sao Chép: Công cụ sẽ hiển thị mã nguồn của trang web. Bạn có thể xem, chọn tất cả nội dung mã nguồn và thực hiện việc sao chép.
- Lưu Nội Dung: Nếu cần, bạn có thể lưu nội dung mã nguồn vào một tập tin văn bản.
Nhớ rằng việc sao chép và sử dụng mã nguồn của một trang web cần tuân theo luật bản quyền và chính sách của trang web đó. Không nên sử dụng mã nguồn một cách trái phép hoặc không được phép.
3. Tổng hợp 7 loại code website phổ biến hiện nay
Dưới đây là một số ví dụ về việc lập trình mã nguồn cho các loại website khác nhau, với mục tiêu đáp ứng nhu cầu và mong muốn của từng ngành công nghiệp:
3.1. Code website khách sạn, Tour du lịch
Website Khách Sạn: Trong lĩnh vực du lịch và khách sạn, việc sử dụng website để thúc đẩy thương hiệu và tiếp cận khách hàng tiềm năng là vô cùng quan trọng. Khi thiết kế một trang web khách sạn, việc hiển thị đầy đủ danh sách các phòng, chi tiết về từng phòng và trang thanh toán một cách rõ ràng là cần thiết.
Ngoài ra, giao diện trang web cần được thiết kế thoáng đãng, ít thông tin để tạo sự dễ dàng và thuận tiện cho việc tìm kiếm thông tin và đặt phòng.

3.2. Code website mảng bất động sản
Website Bất Động Sản: Trong lĩnh vực bất động sản, việc tạo ra một trang web hấp dẫn và tối ưu là cực kỳ quan trọng để quảng bá kinh doanh và thương hiệu. Việc thiết kế giao diện sang trọng và tối giản giúp đáp ứng các mong muốn của khách hàng về trải nghiệm trang web.
Các chức năng cần thiết như danh sách các dự án bất động sản, thông tin chi tiết về từng dự án, phân loại bất động sản và chức năng tìm kiếm giúp người dùng dễ dàng tìm kiếm và xem thông tin về các dự án.

3.3. Code website rao vặt (tìm kiếm việc làm, nhà ở, mua bán)
Website Rao Vặt: Các trang web rao vặt là nơi tập trung tìm kiếm thông tin về việc làm, nhà ở, dịch vụ và mua bán. Giao diện của trang web cần phải thân thiện, đơn giản và bao gồm các chuyên mục đa dạng.
Những tính năng quan trọng như xem tin rao theo chủ đề, xem chi tiết tin rao vặt, đăng tin mới và quản lý tin đăng giúp tạo trải nghiệm tốt cho người dùng.

3.4. Code website bán hàng trực tuyến
Gian Hàng Trực Tuyến: Các gian hàng trực tuyến như Tiki, Lazada, Shopee đang ngày càng phổ biến trong việc mua sắm online.
Đối với các gian hàng trực tuyến, giao diện dễ sử dụng và thân thiện với người dùng là yếu tố quan trọng. Đăng ký và quản lý gian hàng, các chức năng tìm kiếm sản phẩm và quản lý đơn hàng giúp tạo nên trải nghiệm mua sắm trực tuyến thuận tiện.

3.5. Code website tin tức, showbiz
Website Tin Tức: Mã nguồn website tin tức cần tập trung vào việc hiển thị các bài viết một cách sáng sủa và dễ dàng để người đọc tiếp cận thông tin. Dựa vào từng lĩnh vực như du lịch hay showbiz, trang web cần thiết kế bố cục phù hợp để tạo nên trải nghiệm độc đáo cho người dùng.

3.6. Code website thời trang
Website Thời Trang: Thiết kế mã nguồn cho trang web thời trang cần phải tập trung vào hiển thị ảnh và album ảnh một cách tối ưu. Giao diện của trang web cần phải hấp dẫn và tạo sự ấn tượng mạnh mẽ với người xem.
Tùy thuộc vào đối tượng sử dụng và phong cách thời trang, việc lựa chọn mẫu website và tối ưu hóa trang web là rất quan trọng.

3.7. Code website giới thiệu - nội bộ
Website Giới Thiệu: Trang web giới thiệu thường dành cho mục đích nội bộ, nhưng vẫn cần có mã nguồn tối ưu để hiển thị các thông tin quan trọng một cách rõ ràng. Giao diện đơn giản, dễ sử dụng và nhấn mạnh thông tin quan trọng giúp tạo sự thấu hiểu và kết nối với người dùng.
Dù là trong lĩnh vực du lịch, bất động sản, rao vặt, gian hàng trực tuyến, tin tức, thời trang hay giới thiệu, việc chọn mã nguồn và thiết kế trang web đa dạng giúp tối ưu hóa trải nghiệm của người dùng và đáp ứng các yêu cầu cụ thể của từng ngành công nghiệp.
Xem thêm: WordPress là gì | Tổng hợp kiến thức [A-Z] về WordPress
4. Tổng kết
Tổng kết lại, việc lấy mã nguồn website là một quá trình quan trọng cho các nhà phát triển và người quan tâm đến việc tìm hiểu cách hoạt động của các trang web. Bằng cách sử dụng công cụ trực tuyến hoặc truy cập vào mã nguồn trang web thông qua trình duyệt, bạn có thể xem và sao chép mã nguồn để tìm hiểu cấu trúc, thiết kế và chức năng của trang web cụ thể. Việc này cung cấp cơ hội học hỏi và nâng cao hiểu biết về lập trình và thiết kế web.
Hy vọng qua bài viết này bạn đã nắm được cách lấy source code website để hỗ trợ cho việc thiết kế website nhanh chóng, hiệu quả. Cập nhật thêm nhiều kiến thức bổ ích khách tại đây. Liên hệ với Vinahost để được hỗ trợ.
- Email: cskh@vinahost.vn
- Hotline: 1900 6046 phím 1
- Livechat: https://livechat.vinahost.vn/chat.php
Xem thêm:
Mã nguồn mở là gì | Sử dụng Open Source dễ bị [HACK]?
SEM là gì? | Ưu & Nhược điểm Search Engine Marketing
Web tĩnh là gì | Web động là gì | So sánh Web động & tĩnh
[BEST] - Khắc Phục Website WordPress Bị Hack Với (Wordfence)


